(1) ブロック要素とは
ブロック要素とインライン要素
ブロック要素(ブロックレベル要素)とは、ページの構造やレイアウトを定義するために使用されるHTMLの要素です。hタグ(見出し)・pタグ(段落)・tableタグ(表)などがあり、これらは1つのブロック(かたまり)として認識されます。
ブラウザでの表示も一つのかたまりとして扱われることが多く、一般的なブラウザでは前後に改行が入ります。また、ブロックの領域に対するスタイル(横幅や高さ、余白の大きさ、領域の罫線など)を適用することができます。
これに対してインライン要素とは、主にブロック要素の内容として用いられる要素で、文章の一部として扱われます。
例えば、p要素の中のb要素のように、段落のなかの一部を強調するような使われ方をする要素です。
一般的なブラウザでは前後に改行が入らず、文章の一部として表示されます。aタグ(リンク)・strongタグ(強調)・spanタグ(装飾)などがあります。インライン要素の中にブロック要素を入れることはできません。
divタグ
divタグとは、特に意味をもたないブロック要素です。クラスやIDを指定して使うことがほとんどです。
<div class="sample">コンテンツ</div>
(2) ブロック要素のスタイル
ブロックの横幅と高さ width・height
横幅はwidthプロパティ,高さはheightプロパティで指定します。値にはpx,rem,%などの数値を指定します。また、値にAutoを指定すると、関連するプロパティによって自動的に設定されます。
次の例では、sampleクラスをもつdiv要素の横幅を600px,高さを400pxに指定しています。
div.sample{
width: 600px;
height: 400px;
}
ブロックの背景色 background-color
ブロックの背景色を設定するときは、background-colorプロパティを指定します。
次の例では、sampleクラスをもつdiv要素の背景色を薄い青色にします。
div.sample{
background-color: #000033;
}
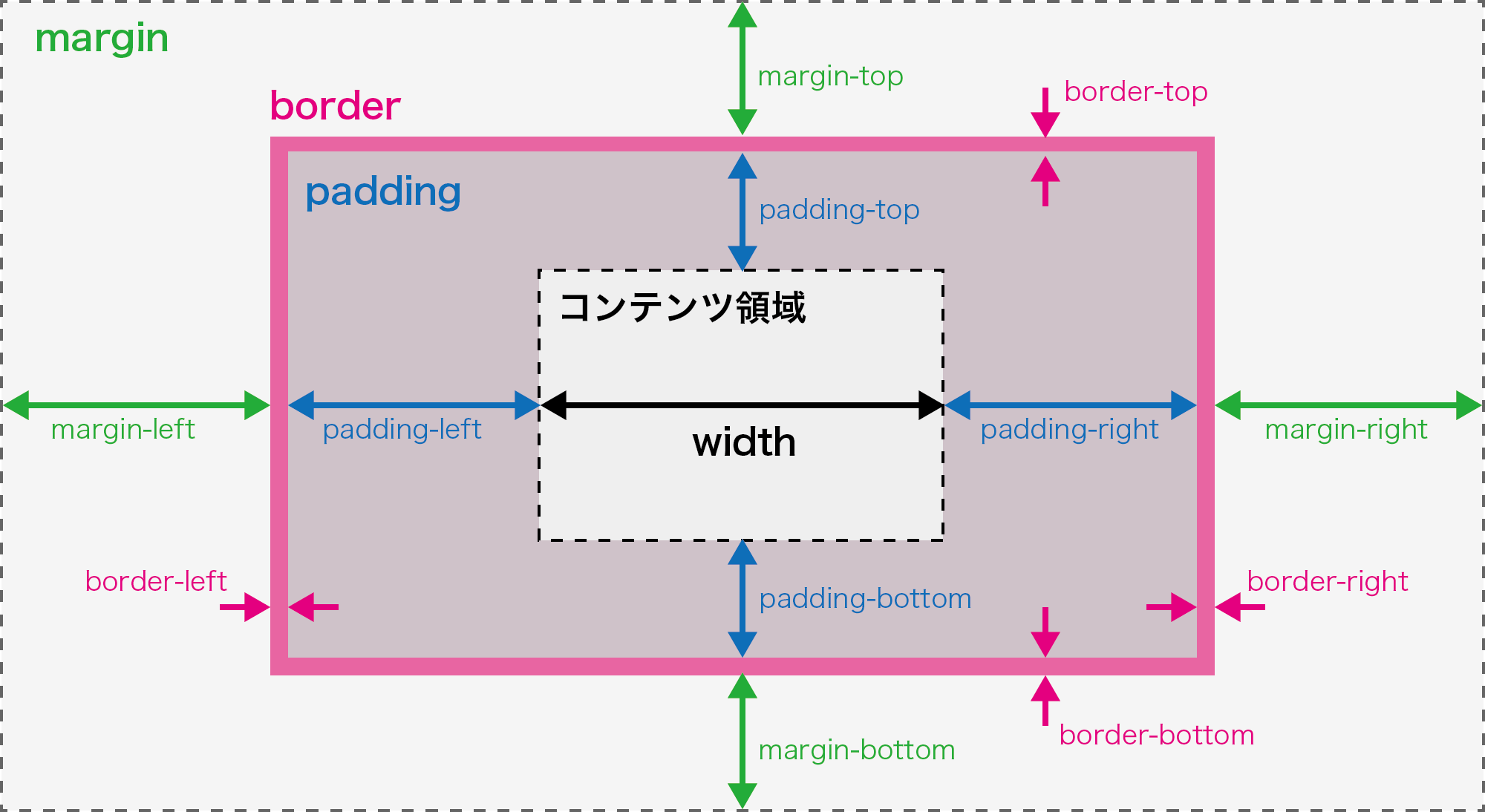
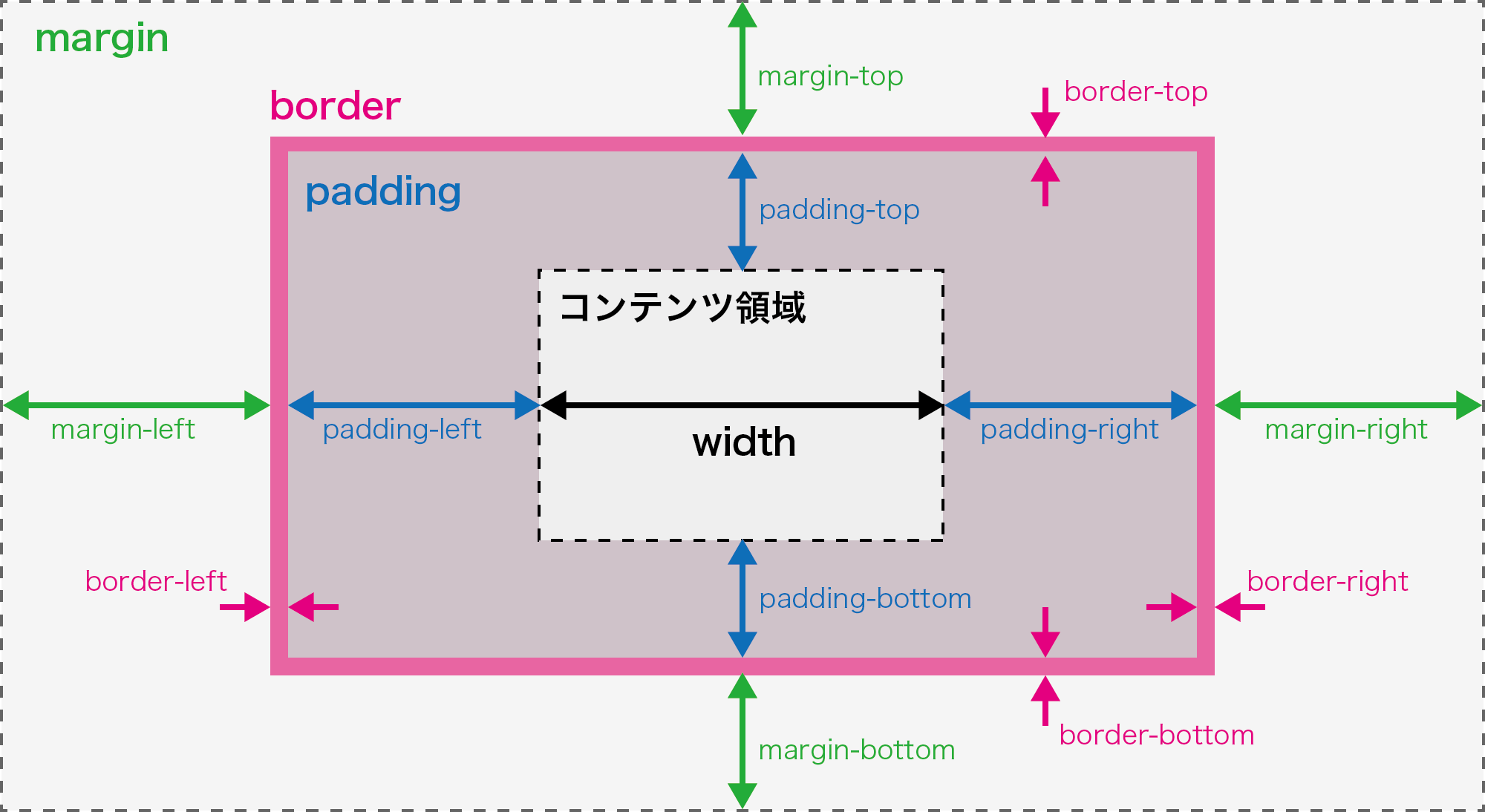
ブロックの余白 padding・margin
ブロックの余白はpaddingとmarginの2種類があります。要素を箱(ボックス)としたとき、marginは他のボックスまでの距離、paddingはボックス内のコンテンツまでの距離を表します。また、marginとpaddingの間の枠線のことをborderといいます。値にはpx,rem,%などの数値を指定します。また、値にAutoを指定すると、関連するプロパティによって自動的に設定されます。
padding,margin,borderは上下左右にありますが、一括で指定することもできますし、上下左右個別に指定することもできます。padding,margin,borderのあとにtop(上),bottom(下),left(左),right(右)を組み合わせて、margin-top:
12pxのように指定します。

次の例では、sampleクラスをもつdiv要素のmarginを10px,padding-topを4px,padding-bottomを6pxに指定しています。
div.sample{
margin: 10px;
padding-top: 4px;
padding-bottom: 6px;
}
枠線の書式 border
線の種類(border-style)と線の太さ(border-width)
線の種類はborder-styleプロパティ,線の太さはborder-widthプロパティで指定します。border-styleは、none,solide,double,dashed,dotted,groove,ridge,inset,outsetなどのキーワードがあります。また、border-widthはthin(細線),medium(標準),thivk(太線)のキーワードまたは数値(px,rem,%などの単位つき)で指定します。
| border-style |
thin |
medium |
thick |
8px |
| none |
線を非表示
|
線を非表示
|
線を非表示
|
線を非表示
|
| solid |
実線
|
実線
|
実線
|
実線
|
| double |
二重線
|
二重線
|
二重線
|
二重線
|
| dashed |
破線
|
破線
|
破線
|
破線
|
| dotted |
点線
|
点線
|
点線
|
点線
|
| groove |
立体的な谷型の線
|
立体的な谷型の線
|
立体的な谷型の線
|
立体的な谷型の線
|
| ridge |
立体的な山型の線
|
立体的な山型の線
|
立体的な山型の線
|
立体的な山型の線
|
| inset |
領域が窪んで見える線
|
領域が窪んで見える線
|
領域が窪んで見える線
|
領域が窪んで見える線
|
| outset |
領域が隆起して見える線
|
領域が隆起して見える線
|
領域が隆起して見える線
|
領域が隆起して見える線
|
線の色(border-color)
線の色はborder-colorプロパティで指定します。
ブロック要素のスタイルの例
線の色はborder-colorプロパティで指定します。
width: 400px;
padding: 20px;
border-width: 8px;
border-style: dotted;
border-color: #cbcbff;
width: 320px;
padding: 10px;
border-width: 4px;
border-style: outset;
border-color: #cbcbff;
background-color: #cbcbff;
(3) ブロック要素のスタイル(実践)
divのスタイル
実習ファイルのbody内には次のようにdivタグによるブロック要素があり、それぞれにクラスがtest01〜test05と指定されています。
<div class="test01">test01</div>
<div class="test02">test02</div>
<div class="test03">test03</div>
<div class="test04">test04</div>
<div class="test05">test05</div>
それぞれに、width, height, padding, margin, borderのスタイルを自由に設定してみましょう。
div.test01{
/* ここにtest01のスタイルを記述します */
}
div.test02{
/* ここにtest02のスタイルを記述します */
}
div.test03{
/* ここにtest03のスタイルを記述します */
}
div.test04{
/* ここにtest04のスタイルを記述します */
}
div.test05{
/* ここにtest05のスタイルを記述します */
}